Posiadanie strony internetowej nie jest już opcją dla firm. Jest to wymóg krytyczny. A co najważniejsze, strona internetowa, którą tworzysz dla swojej firmy, musi spełniać określone standardy projektowe.
Atrakcyjna strona internetowa może pomóc Twojej firmie przyciągnąć uwagę, przyciągnąć klientów i poprawić Twoją wiarygodność w Internecie. Projekt strony internetowej ma ogromny wpływ na to, jak potencjalni klienci postrzegają Twoją markę. Nawet najmniejsza wada w projekcie może odstraszyć użytkowników. Jeśli Twoja witryna wygląda na przestarzałą i nieatrakcyjną, może to mieć negatywny wpływ na Twój biznes. Aby stworzyć doskonałe wrażenia użytkownika z dobrze zaprojektowanej strony internetowej, przyjrzyjmy się błędom w projektowaniu stron internetowych, których należy unikać i eliminować.
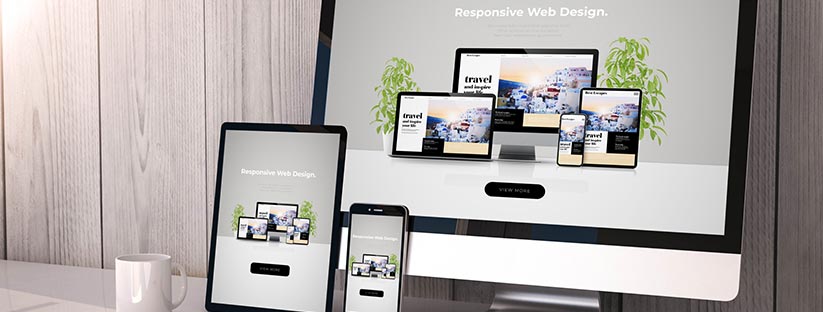
Strona niedostosowana do urządzeń mobilnych

Zacznijmy od zrozumienia, co oznacza responsywny projekt strony internetowej. W projektowaniu stron internetowych projektowanie responsywne to metoda tworzenia witryny, która działa i wygląda dobrze na każdym urządzeniu, czy to na dużym ekranie komputera, laptopie, tablecie czy najmniejszym ekranie smartfona. Projekt responsywny optymalizuje stronę internetową zgodnie z ekranem użytkownika. Obecnie wiele osób oprócz komputerów używa różnych smartfonów do przeglądania i wyszukiwania w Internecie.
Jeśli Twoja witryna automatycznie dostosowuje się do urządzenia odwiedzającego, pozwala użytkownikom spędzać więcej czasu na przeglądaniu Twojej witryny i dłużej ich angażować.
Z drugiej strony strona nieresponsywna:
- Słabo wpływa na wrażenia użytkownika
- Generuje zły układ sieci, gdy do przeglądania używane jest inne urządzenie, co prowadzi do słabej czytelności i niskiej jakości obrazów
- Jest trudna w nawigacji
- Nie jest przyjazny dla urządzeń mobilnych.
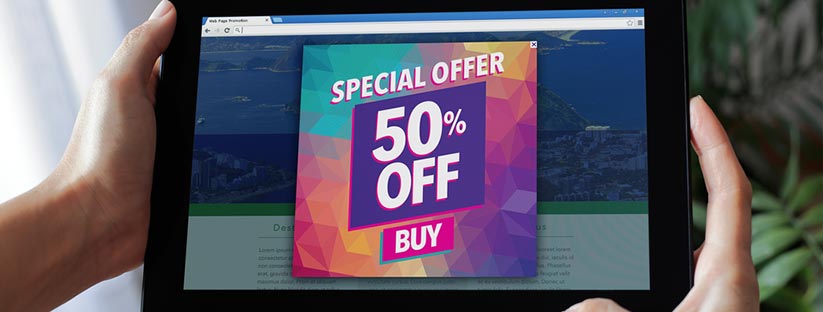
Wyskakujące i denerwujące okienka (pop-up)

Wielu z nas podczas przeglądania różnych stron czy sklepów, napotyka wyskakujące okienka. Pojawiają się nagle, pytając, czy potrzebujesz pomocy lub zachęcając do subskrypcji i pobrania, informujące o promocjach, o innych ciekawych ofertach firmy. O ile jedno krótkie powitanie (w przypadku okna chatu na stronie) nie jest denerwujące, o tyle nachalne wyskakujące okienka już tak.
Takie okienka nie są wcale pomocne, wielu użytkowników uważa je za irytujące, ponieważ zasłaniają widok i zakłócają nawigację. Oprócz wyżej wymienionego powodu istnieje wiele innych powodów, dla których użytkownicy nie lubią wyskakujących okienek podczas przeglądania sieci.
- Wyskakujące okienka mogą rozpraszać i dezorientować odwiedzających.
- Mogą obniżyć UX.
- Wielu użytkowników postrzega je jako podejrzliwie i uważa je za złośliwe oprogramowanie.
- Zmuszają użytkownika do działania — a tego użytkownicy nie lubią.
- Mogą prowadzić do wysokiego współczynnika odrzuceń.
- Mogą zaszkodzić reputacji marki, jeśli nie są używane ostrożnie.
- Wyglądają źle na urządzeniach mobilnych, jeśli nie są starannie zaprojektowane.
Nie znaczy to, że wyskakujące okienka nie są dobre. Pomagają one zwiększyć konwersję, mogą zatrzymać użytkownika na dłużej, ale zawsze musisz zachować szczególną ostrożność podczas wdrażania wyskakujących okienek w swojej witrynie, tak aby potencjalnego Klienta zachęcić, a nie go stracić.
Jak uniknąć błędów w korzystaniu z pop-upów?
- Przestrzegaj zasad Google dotyczących wyskakujących okienek na telefonach komórkowych i twórz nierzucające się w oczy wyskakujące okienka dostosowane do urządzenia.
- Dodaj wyskakujące okienka tylko wtedy, gdy masz pewność, że oferują odwiedzającym coś wartościowego. Nie powinni marnować czasu gościa żadnymi bezsensownymi zakłóceniami.
- Nie bądź leniwy podczas projektowania pop-upów. Zaprojektuj je tak, aby były równie dobre, jak reszta Twojej witryny.
- Bądź minimalistyczny w zakresie zbierania informacji kontaktowych odwiedzających i decydowania o zawartości wyskakujących okienek.
- Jeśli to możliwe, unikaj wyświetlania wyskakujących okienek natychmiast po rozpoczęciu nawigacji przez użytkownika.
- Zawsze udostępniaj odwiedzającemu łatwy sposób wyjścia z wyskakującego okienka, umieszczając dla niego przycisk „X”.
- Ważne jest również, aby upewnić się, że wyskakujące okienka są umieszczane we właściwej lokalizacji witryny
Natrętne wyskakujące okienka można umieścić na środku ekranu.
Wyskakujące okienka ze specjalnymi ofertami można umieszczać za pomocą paska samoprzylepnego.
Jeśli odwiedzający potrzebują trochę czasu na zastanowienie się podczas poruszania się po witrynie, wyskakujące okienka można umieścić z boku.
Na koniec bądź selektywny – nie pokazuj wyskakujących okienek na każdej stronie swojej witryny.
Automatyczne odtwarzanie wideo z dźwiękiem

Video na stronach internetowych jest pomocne, jeśli chcemy coś zaprezentować. Odpowiednio stosowany może pomóc przyciągnąć uwagę odwiedzających witrynę i uzyskać konwersje. Ale to, co nie jest w porządku, to automatyczne odtwarzanie wideo w Twojej witrynie bez zgody i oczekiwań osoby odwiedzającej Twoją stronę.
Istnieją witryny, w których automatyczne odtwarzanie filmów jest dopuszczalne i oczekiwane — na przykład witryny z wiadomościami lub sportem zawodowym. Jednak jest to frustrujące dla odwiedzających, gdy klikają łącze do strony internetowej lub przeglądają konkretną stronę, a zaraz po otwarciu strony nieoczekiwanie zaczyna się odtwarzać wideo.
Zamiast szukać opcji wyciszenia, wielu odwiedzających ma tendencję do natychmiastowego opuszczania strony. Wyobraź sobie, że ktoś otwiera stronę w miejscu, gdzie np. są inne osoby, gdzie jest cisza i nikt nikomu nie przeszkadza, a tu nagle po otwarciu strony prócz tego, że otwiera się film, słyszmy również i dźwięk.
Jakie jest rozwiązanie?
- Pamiętaj, że niczego nie należy narzucać użytkownikom – dlatego automatyczne odtwarzanie wideo z dźwiękiem może wydawać się agresywnym podejściem.
- Jeśli musisz automatycznie odtwarzać wideo, wycisz je. Dowiedz się, jak Twitter i Facebook używają cichego automatycznego odtwarzania wideo, w którym użytkownik widzi automatycznie odtwarzane wideo, ale musi ręcznie aktywować dźwięk.
Nawigacja na Twojej stronie internetowej, również ważna


W czasach, w których wszystko jest dostarczane natychmiast, cokolwiek dłuższego sprawi, że ludzie opuszczą Twoją witrynę. Nawigacja w witrynie umożliwia odwiedzającym przechodzenie z jednej strony na drugą bez frustracji, nawigacja musi być zatem intuicyjna. Jeśli Twoja witryna ma problemy z nawigacją, użytkownicy nie znajdą Twoich treści. Brak odkrycia treści oznacza brak konwersji.
Jak uniknąć błędów w nawigacji?
- Spraw, aby hipertekst w Twojej witrynie był oczywisty – Odwiedzający powinni być w stanie odróżnić hiperłącze od tekstu podstawowego – sformatuj je innym kolorem, pogrubieniem lub podkreśleniem.
- Paski boczne na stronie nie powinny wyglądać jak reszta treści internetowych. Powinien się wyróżniać.
- Usprawnij pasek nawigacyjny – usuń bałagan i podążaj za strukturą
- Używaj prostego i jasnego podejścia podczas nazywania hiperłączy.
- Upewnij się, że nawigacja w witrynie jest responsywna na urządzeniach mobilnych.
- Używaj przycisków tylko do wezwań do działania.
- Korzystaj z narzędzi służących do sprawdzania, jak Twoi użytkownicy poruszają się po witrynie.
- Unikaj niekontrolowanej nawigacji w postaci animacji, która obraca się, odbija lub porusza, gdy użytkownicy próbują coś przeczytać na Twojej stronie.
Słaba wartość wizualna

Witryny z przestarzałym stylem, okropnymi kolorami czy słabą jakością obrazów lub filmów to duży minus, bo odwiedzający mogą szybko opuścić twoją stronę. Atrakcyjna wizualnie witryna generuje poczucie zaufania i sprawi, że klienci mogą zostać dłużej na stronie.
Jak możemy tego uniknąć?
- Bądź minimalistyczny. Mniej znaczy lepiej.
- Używaj nie więcej niż pięciu kolorów w jednym układzie strony internetowej.
- Unikaj zbędnych projektów i grafik.
- Użyj grafik, które odzwierciedlają charakter Twojej firmy.
Brak danych kontaktowych na stronie


Dane kontaktowe na firmowej stronie są ważne dla budowania wiarygodności i pozyskiwania leadów. W przeciwnym razie może to kosztować utratą klientów.
Odwiedzający szukają numeru kontaktowego, adresu e-mail lub innej formy wsparcia na Twojej stronie internetowej, a jeśli Twoja witryna nie ma łatwego dostępu do tych ważnych informacji, możesz stracić potencjalnych klientów.
Co powinno być zrobione?
- Strona Kontakt z nami powinna być łatwo dostępna i znajdować się w zasięgu jednego kliknięcia dla odwiedzającego.
- Twoje dane powinny być umieszczone na dole strony internetowej.
- Dodaj chatboty do czatu na żywo.