Teksty na stronie internetowej powinny być czytelne, powinny również pasować do całości strony i tworzyć jedną spójną całość. Jest wiele czcionek internetowych, które można wykorzystać na stronie, ale nie każda będzie się dobrze prezentować. Dobrze dobrana czcionka na projektowanej stronie internetowej to komfort czytania i przetwarzania całej zawartości tekstowej.
W tym artykule postaramy się opisać, co musisz wiedzieć, aby zacząć korzystać z odpowiedniej typografii na stronie. Omówimy podstawową terminologię, a następnie przedstawimy kilka wskazówek, aby strona była czytelna.
Czym jest typografia strony internetowej
Typografia określa jak dany tekst wygląda dla czytelnika / użytkownika, jak słowa pojawiają się na stronie internetowej / ekranie. Pamiętaj, że inne zasady w przypadku typografii panują treści, które idą do druku, a inne, które są wykorzystywane podczas projektowania stron internetowych. Tekst powinien być czytelny na każdym nośniku cyfrowym. Typografia internetowa obejmuje zarówno rodzaj czcionki jak również kolor, jej styl i jej sposób prezentacji w witrynie.
Kroje pisma i czcionek w projektowaniu stron internetowych
Krój pisma to specyficzny wygląd zastosowany do zestawu znaków alfabetycznych oraz znaków numerycznych. Typowe kroje pisma to m.in. Times New Roman, Arial, Helvetica, Courier i Calibri. Każda z czcionek ma określoną grubość (tj. pogrubiona lub cienka), różne rozmiary i może mieć inne zastosowane jak specjalne stylizacje (np. kursywą lub bez kursywy, zaokrąglone lub niezaokrąglone). Na przykład w przypadku czcionki mamy m.in. (light, regular czy bold oblique).
Krój pisma to szeroka kategoria stylu dla zestawu określonych czcionek — dlatego też czasami nazywana jest rodziną czcionek. Różnica między czcionką a krojem pisma jest niewielka, ale również ważna.
Czcionki szeryfowe i bezszeryfowe w projektowaniu stron internetowych
Czcionka szeryfowa to mały ozdobny występ poza głównym obrysem litery. Natomiast „Sans” to po francusku „bez”, a czcionki bez tych ozdób są nazywane jako czcionki bezszeryfowe.

Istnieją oczywiście również inne style czcionek jak np. script to inny styl używany w Internecie, choć znacznie mniej popularny niż czcionki w stylu szeryfowym oraz bezszeryfowym. Czcionki script są zaprojektowane tak, aby odtwarzać zróżnicowane i często płynne pociągnięcia, tworzone jak pismo odręczne.
Pismo te jest trudniejszym do odczytania stylem niż czcionka szeryfowa i bezszeryfowa używana na stronach internetowych, dlatego też projektując witrynę internetową, używana powinna być, jeśli jest taka potrzeba, tylko w szczególnych przypadkach, tj. nagłówki, cytat, zaproszenie itp. Tekst taki nie będzie pasował dla każdej branży.

Interlinie używane w treściach na stronach internetowych
Interlinia w treściach to pionowe odstępy między wierszami tekstu. Często używamy terminów takich jak „pojedynczy odstęp” bądź „podwójny odstęp”, aby określić interlinię, ale interlinię można również wyrazić w jednostkach pikseli lub punktów.
Odpowiednia ilość interlinii pomaga czytelnikom poruszać się po tekście, zbyt duża interlinia lub zbyt mała interlinia jest niewygodne do czytania. Dlatego też firma projektująca stronę www klientowi, powinna znać te wszystkie zasady, bo wiadomo, że klient nie ma obowiązku o tym wszystkim wiedzieć. Natomiast firma, która wykonuje stronę, taką wiedzę powinna posiadać.

Ogranicz liczbę krojów pisma na stronie internetowej
Aby zachować spójność wizualną całej treści na stronie internetowej, używaj w witrynie nie więcej niż dwóch max. 3 różnych krojów pisma. Wiele witryn dobrze sobie radzi z jednym krojem pisma, zwłaszcza jeśli stosuje się różne czcionki w kroju pisma do różnych celów (takich jak nagłówki, tekst przycisku, wezwanie do działania itp.).

Używaj ostrożnie kolorów
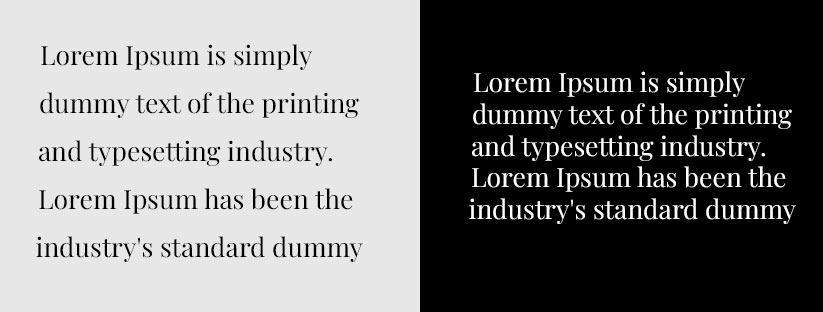
Częstym problemem dla użytkowników sieci jest złe połączenie koloru tekstu oraz koloru tła, gdzie nie kontrastują one wystarczająco, co utrudnia czytanie. Ciemne tło i jasne czcionki to niebezpieczne połączenie, jasne treści na czarnym tle, nie doda witrynie czytelności. Sam kolor nie powinien być używany do odróżnienia jednego fragmentu tekstu od reszty. Połącz kolor z innymi stylami (takimi jak pogrubienie, kursywa lub podkreślenie), aby podkreślić fragment tekstu.
Dlaczego należy unikać justowania tekstu na stronie internetowej
Zdarza się, że czasem w sieci widzimy treści z pełnym justowaniem, czy jednak tekst taki jest czytelny? Odpowiadamy.
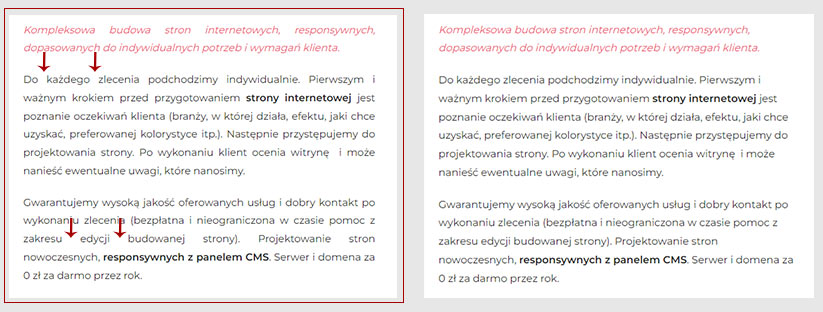
Na papierze, w druku możliwe jest justowanie tekstów i wygląda to dobrze, na stronach internetowych, nie jest to zalecane. Różnica między projektowaniem książki a projektowaniem strony internetowej polega na tym, że przestajemy kontrolować każdy parametr i zaczynamy rozumieć, że kiedy zastosujemy pełne justowanie w projektowaniu stron internetowych, przestrzeń każdej linii zostanie obliczona automatycznie i, w zależności od szerokości kolumny, słowa zostaną rozmieszczone w najlepszy możliwy sposób, aby wypełnić tę linię, tworząc w ten sposób duże białe przerwy, jak widać na poniższym przykładzie.

Nieestetyczne i niefunkcjonalne
Pełne justowanie treści na stronach internetowych jest nie tylko zasobem przestarzałym, ale przede wszystkim mało estetycznym i mało funkcjonalnym, gdyż uniemożliwia użytkownikom płynne i przyjemne odczytanie treści.
Zalecamy unikanie pełnego uzasadnienia w projekcie witryny
Krótko mówiąc, na stronach internetowych używajmy lewego (lub prawego) justowania tekstów, ale unikajmy stosowania pełnego justowania w witrynach. Dzięki czemu twoja strona będzie czytelna dla twoich klientów.




